AI Detect HTML Quickstart
Developer Key
A rate-limited API developer key can be provisioned from the Sapling API dashboard. Developer keys allow for processing of 5000 characters every 24 hours. Subscribe for production access and usage-based pricing.
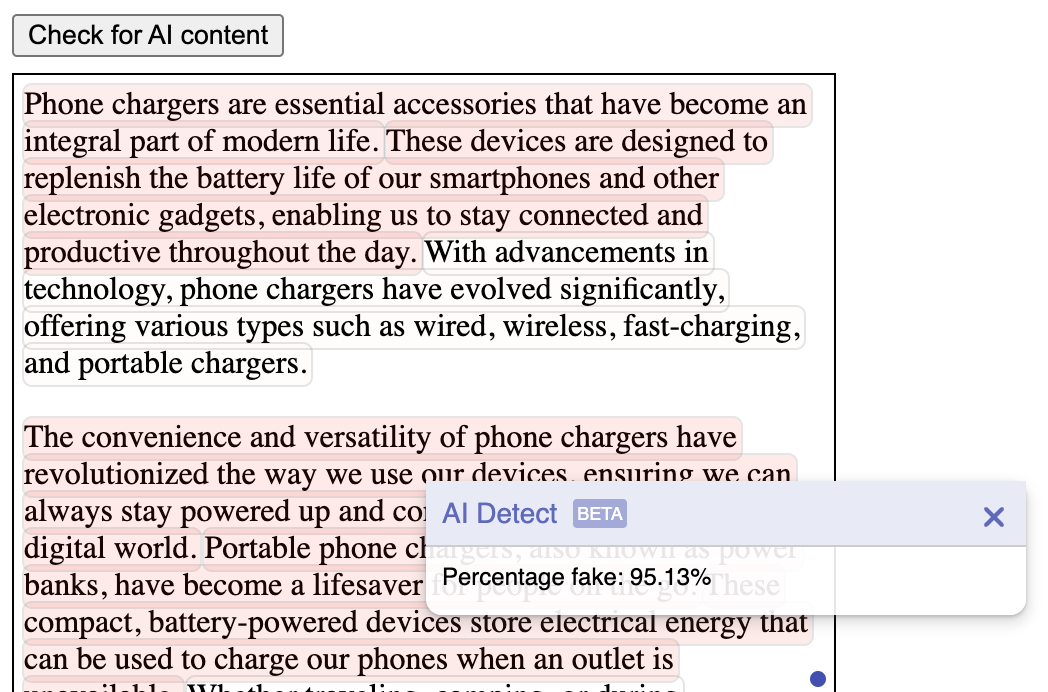
Here's a minimal webpage using the Sapling SDK that includes a button for AI Detection. This allows an easy way for developers to add AI content detection capabilities into their websites. Clicking this button runs Sapling's AI detector on the target content and displays an overall score as well as highlights sentences flagged as AI-generated.

Screenshot of the AI Detection SDK in action
Sample Code
<html>
<head>
<script src="https://sapling.ai/static/js/sapling-sdk-v1.0.9.min.js"></script>
</head>
<body>
<div contenteditable="true" id="possible-ai-content" sapling-ignore="true">
Lets get started!
</div>
<button id="ai-detect-button">Check for AI Content</button>
<script type="text/javascript">
Sapling.init({
key: '<api-key>',
mode: 'dev',
});
const contentEditable = document.getElementById('possible-ai-content');
Sapling.observe(contentEditable);
const aiDetectButton = document.getElementById('ai-detect-button');
aiDetectButton.addEventListener('click', () => {
Sapling.checkOnce(contenteditable, {aiDetect: true});
});
</script>
</body>
</html>
caution
Do not serve a page like this publicly, as it exposes the API key.
- During development, you can pass in the API key and use Sapling's endpoints by setting
mode: 'dev'in theinitfunction. - For production, do not pass the API key in JavaScript. Instead, include the API key in your backend and call Sapling's endpoints from the backend.
This is the default setting with
mode: 'prod'. - See our Javascript Fullstack Quickstart for a complete example